파비콘 만드는 법을 정리해보겠습니다.
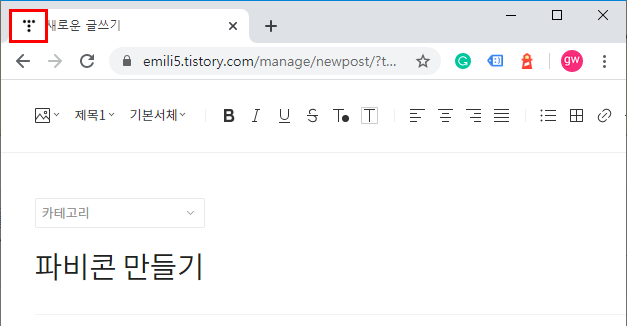
파비콘이 뭐냐? 아래의 이미지를 보시면 빨간색 네모박스 안에 있는 T 표시를 보실 수 있습니다. 티스토리를 만드면 기본적으로 제공하는 파비콘으로, 개별사이트의 아이덴티티와 같은 아이콘 이미지입니다.

사실 있어도 그만 없어도 그만이지만, 획일적 티스토리 기본 T 모양으로 두기에는 아쉬움이 남어 파비콘 작업을 진행해 봅니다.
파비콘 준비하기
일반적인 파비콘 사이즈는 가로 세로 32픽셀 이지만, 사용하는 곳에 따라 다양한 사이즈가 요구 됩니다.
사용영역 별 사이즈 비교 표
| 사이즈 | 사용영역 |
| 16 X 16 | 인터넷익스플로러 9 파비콘, 툴바 |
| 32 X 32 | 인터넷익스클로러 탭 페이지 아이콘, 티스토리 아이콘(32 X 32 또는 64 X 64) |
| 48 X 48 | 크롬 탭 페이지 아이콘 |
| 128 X 128 | 크롭 웹스토어 아이콘 |
| 152 X 152 | iOS 와 Android 에서 보통 사용하는 아이콘 |
| 기타 | (추가 확인 중 입니다) |
일단 다양한 사이즈를 사용할 수도 있으니, 400 X 400 으로 제작해 이미지 사이즈를 수정해 사용하려고 합니다.
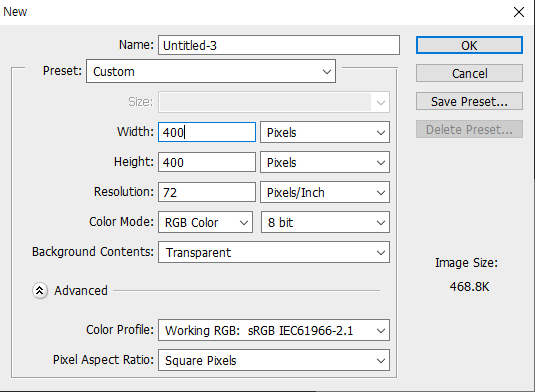
사이즈는 아래와 같이 400 X 400 그리고 배경을 투명(Transparent)로 지정해줍니다.

일단 저는 제 사이트 이니셜인 EM 을 가지고 제작을 해보려고 합니다. 가장 간단하고, 어려움 없이 만들 수 있는 방법으로, 큰 어려움 없이 만들 수 있습니다. 아래와 같이 배경색과 안쪽에 이니셜을 적어서 간단하게 만든 후에 일단 저장을 하도록 합니다.

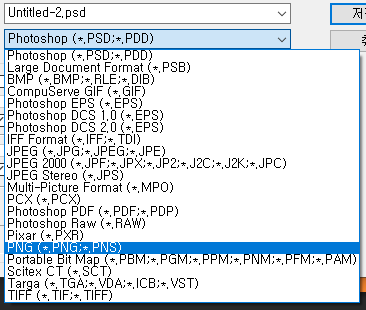
파일을 만들때 배경을 투명으로 지정해줬고, 위와 같이 네모칸 안에 색을 전부 다 칠한 경우는 상관이 없지만, 다양한 이미지를 만든경우를 위해서 일단 png 로 저장을 해줍니다.

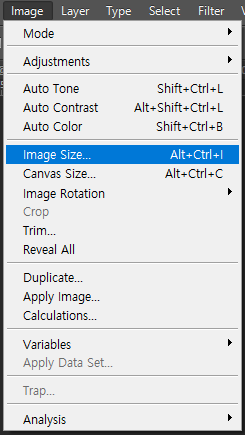
이제 일단 파비콘 32 X 32 사이즈로 만들어서 적용해보려합니다. 이미지 사이즈 변경 단축키 'Alt + Ctrl + I' 또는 이미지 메뉴에 가서 이미지 사이즈를 클릭합니다.

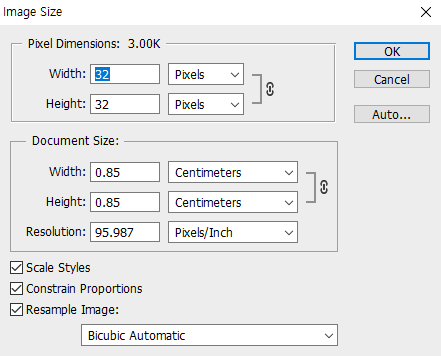
이미지 사이즈는 32 X 32 로 지정해주시고, OK 버튼을 눌러주세요.

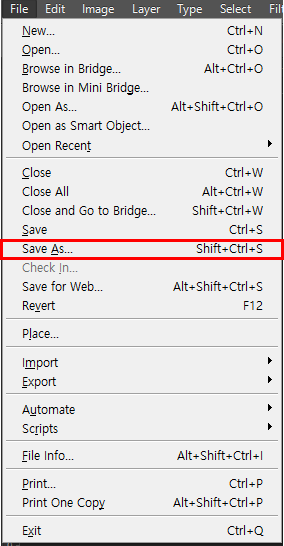
다시 저장을 해야하는데, 이미 저장한 파일에 덮어쓰지 안도록 '새 이름으로 저장하기' 'Save As..' 'Shift + Ctrl + S'옵션을 선택합니다.

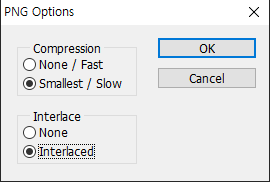
저장할때 나오는 옵션 설정 화면에서 아래와 같이 설정해 줍니다.

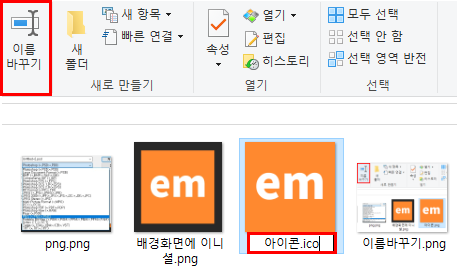
이제 저장된 폴더에 들어가서 저장한 파일을 선택 후 '이름 바꾸기' 옵션을 클릭해 파일 확장자 png 를 ico 로 바꾸면 아주 간단하게 끝납니다.

파비콘 설정하기
이제 티스토리 파비콘을 설정해보겠습니다.
일단 관리자 페이지로 갑니다. 관리자 페이지 접속주소는 https://id.tistory.com/manage 여기서 id 만 입력해서 들어가 주시면 됩니다.
관리자 페이지 좌측 메뉴 아단에 관리 - 블로그를 클릭합니다.

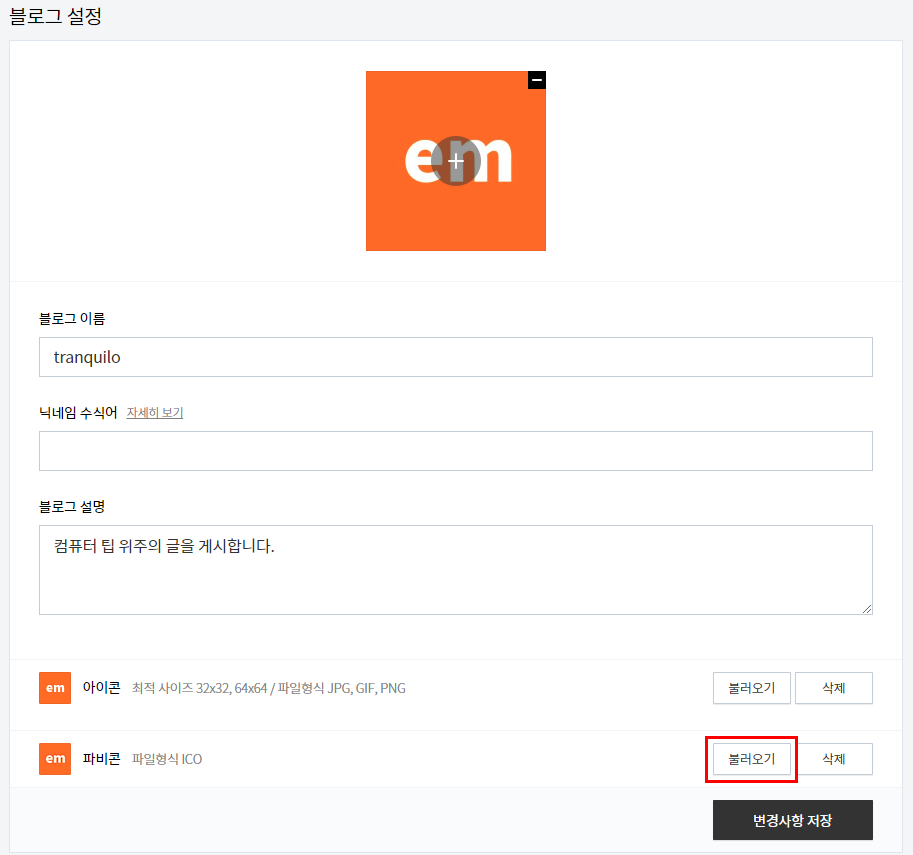
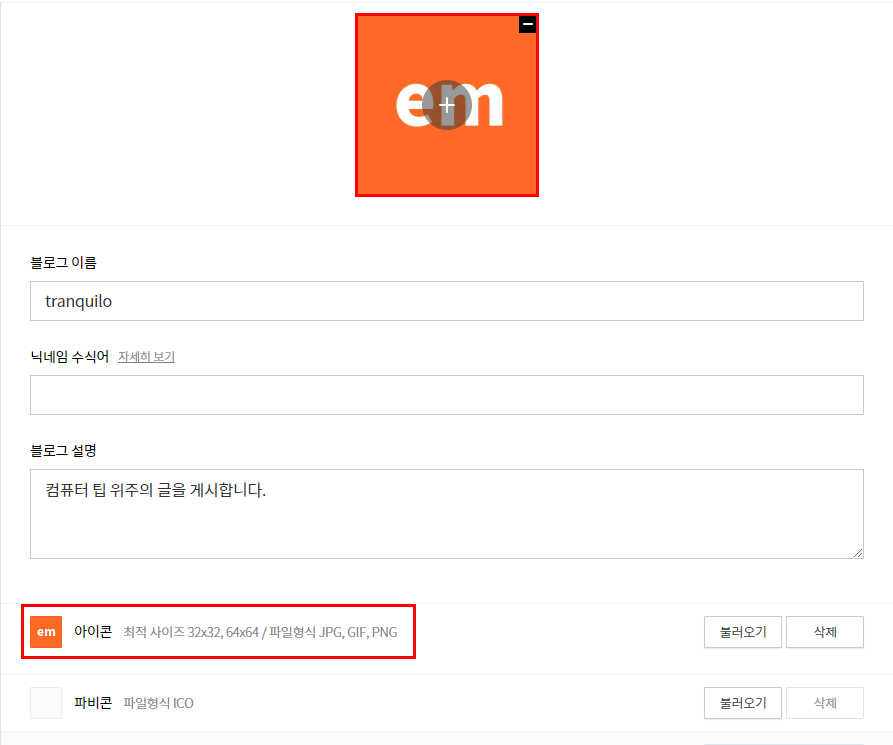
우측에 보면 블로그 설정을 할 수 있는데, 여기에서 하단에 보면 파비콘 설정하는 메뉴가 있습니다. 불러오기를 클릭해 좀 전에 확장자를 바꾼 파일을 지정합니다.

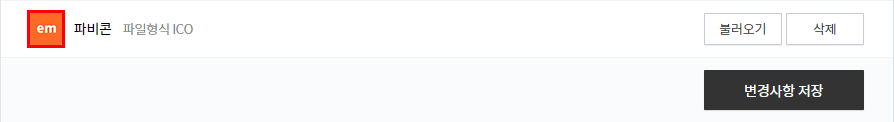
불러온 후 파비콘에 자신이 만든 아이콘이 보인다면 성공한 겁니다. 이제 변경사항 저장을 눌러 적용하면 끝!

파비콘 외에도, 블로그 대표이미지 및 아이콘을 설정할 수 있습니다.

제 경우는 대표이미지는 처음 저장한 400 X 400 사이즈로, 아래 아이콘의 경우 64 X 64 로 저장해 업로드 해두었습니다.
'COM > TIP' 카테고리의 다른 글
| 마이크로소프트 엑셀 '파일이 손상되어 열 수 없습니다' 에러 (0) | 2020.04.17 |
|---|---|
| 프린터 목록에서 사용하지 않는 프린터 삭제하기 (0) | 2020.04.07 |
| 엑셀 개체(그림) 한번에 선택하기 (0) | 2020.04.02 |
| 청약홈 아이폰으로 이용하기 (0) | 2020.04.01 |
| 윈도우 단축키 모음 (0) | 2020.03.30 |