목차
블로그 작성 시 자세한 설명이 들어간 경우 글이 장황해질 수 있습니다. 또한, 여러 가지 정보가 복합적으로 나열되어 있는 경우에도, 검색으로 들어온 유저가 원하는 정보를 찾는데 긴 시간을 할애할 확률이 높습니다. 그래서 상단에 목차를 만들고 원하는 정보로 바로 넘어갈 수 있도록 해보고자 합니다.
목차는 글의 뼈대로 본문에서 어떠한 이야기를 들려주고자 하는지 가늠할 수 있는 중요한 부분입니다. 그래서 목차만 보고도 이 사람이 무슨 말을 하고자하는지 일목요연하게 보일 수 있도록 신경써야합니다. 목차의 중요성은 이만 줄이고, 내부 링크 만드는 방법으로 바로 들어가도록 하겠습니다.
목차 위치 설정하기
여기까지 오셨다면 이미 목차의 내용은 정해진 상태일테고, 목차의 위치 또한 정해졌겠지요. 그러면 이제 목차를 누르면 바로 목차의 내용이 있는 부분의 상단으로 갈 수 있도록 설정할 겁니다. HTML의 <a> 태그 및 <p> 태그를 이용하는 방법으로 HTML을 모르시더라도 따라오실 수 있습니다.
① 목차에 번호 붙이기
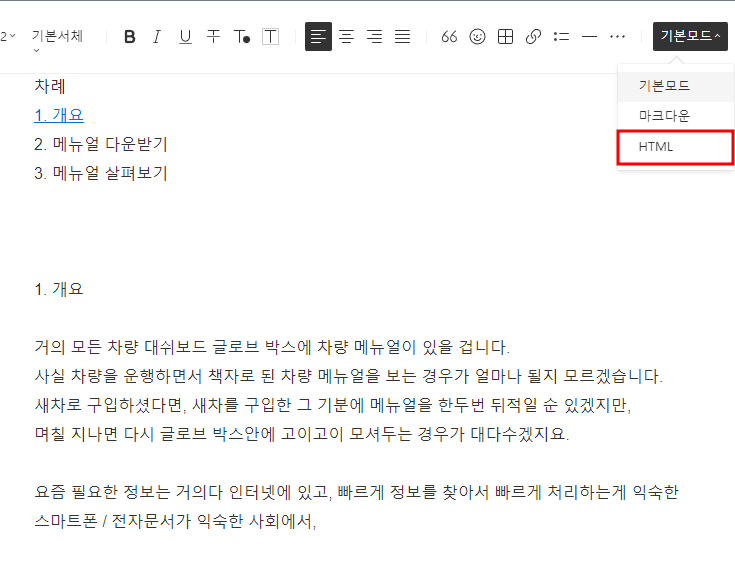
일단 HTML 편집 모드로 들어갑니다. 에디터 메뉴의 우측 상단에 있는 기본모드를 클릭하면 뜨는 리스트에서 HTML을 클릭합니다.

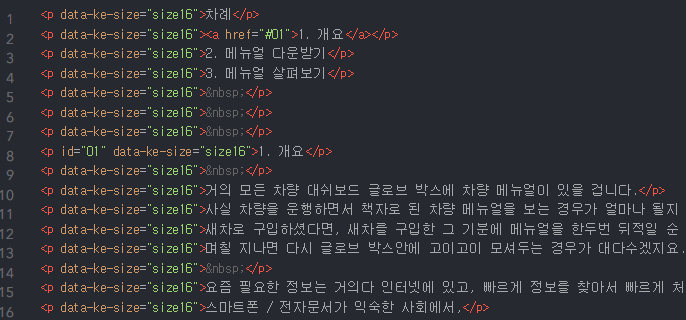
에디터 화면에 들어가면 아래와 같이 <p data-ke-size ~~ 등등 코드로 뒤덮힌 화면을 볼 수 있습니다. 스킨마다 그리고 에디터의 설정마다 조금씩 다를 수는 있습니다.

제가 설정한 목차는 개요 / 메뉴얼 다운받기 / 메뉴얼 살펴보기 총 3개로 나누었으며, 해당 목차를 HTML 코드로 보면 아래와 같습니다.
<p data-ke-size="size16">1. 개요</p>
<p data-ke-size="size16">2. 메뉴얼 다운받기</p>
<p data-ke-size="size16">3. 메뉴얼 살펴보기</p>
이와 같은 목차에 아래와 같이 하나하나 번호를 붙여줍니다. 번호는 <a> 태그를 이용해서 붙이게 되는데, <a> 태그는 다른코드와 겹치지 않게 목차의 텍스트 바로 앞뒤로 설정해주는게 좋습니다. 잊지 말아야할 것은 <a href ~~> 목차내용 </a> 형태로 앞뒤에 코드가 위치해야하는 점입니다.
<p data-ke-size="size16"><a href="#01">1. 개요</a></p>
<p data-ke-size="size16"><a href="#02">2. 메뉴얼 다운받기</a></p>
<p data-ke-size="size16"><a href="#02">3. 메뉴얼 살펴보기</a></p>
목차에 번호를 붙였다면 해당 목차를 클릭하면 이제부터 이동할 지점을 설정해야합니다.
②목차 이동 지점 설정하기
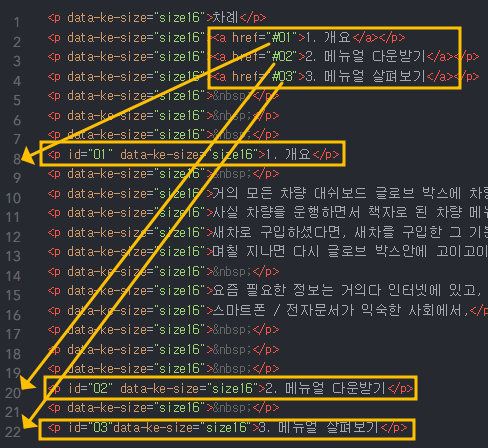
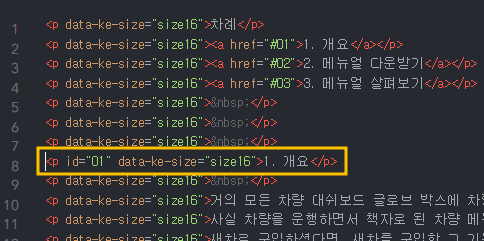
위에 있었던 에디터 화면을 다시 가져왔습니다. 저는 일단 1. 개요를 누르면 본문의 8번째 줄에 있는 '1. 개요' 로, 2와 3도 마찬가지로 20번째줄, 22번째 줄에 있는 해당 내용으로 갈 수 있도록 해당 위치에 <p> 태그에 id를 부여해서 이동하록 설정했습니다.

위치에 최상단에 각각 id 를 부여해서 해당 위치로 이동하게 합니다. 여기에서 중요한 점은 <p> 태그안에 id="01" 만 수정해서 설정하는 부분입니다. 만약 본문이 <p> 태그가 아닌 다른 태그로 되어 있다면 <p id="01"> 위치 </p> 형식으로 변경해서 설정하면 됩니다.
<p id="01" data-ke-size="size16">1. 개요</p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16">거의 모든 차량 대쉬보드 글로브 박스에 차량 메뉴얼이 있을 겁니다.</p>
<p data-ke-size="size16">사실 차량을 운행하면서 책자로 된 차량 메뉴얼을 보는 경우가 얼마나 될지 모르겠습니다.</p>
<p data-ke-size="size16">새차로 구입하셨다면, 새차를 구입한 그 기분에 메뉴얼을 한두번 뒤적일 순 있겠지만,</p>
<p data-ke-size="size16">며칠 지나면 다시 글로브 박스안에 고이고이 모셔두는 경우가 대다수겠지요.</p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16">요즘 필요한 정보는 거의다 인터넷에 있고, 빠르게 정보를 찾아서 빠르게 처리하는게 익숙한</p> <p data-ke-size="size16">스마트폰 / 전자문서가 익숙한 사회에서,</p>
<p data-ke-size="size16"> </p> <p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p> <p id="02" data-ke-size="size16">2. 메뉴얼 다운받기</p>
<p data-ke-size="size16"> </p> <p id="03"data-ke-size="size16">3. 메뉴얼 살펴보기</p>

여기까지 따라오셨다면, 해당 위치로 바로 이동하는 목차가 만들어졌을 겁니다. 위와 똑같이 만들었다면, 이동한 본문의 위치가 너무 화면 상단에 붙어서 조금 어색한 느낌을 받을 수 있습니다. 그래서, 상단여백을 조정해 보기 좋게 만들어보고자 합니다. 여기서 부터는 추가적인 내용으로 굳이 따라오지 않으셔도 무관합니다.
(+ 추가내용) 목차 위치 & 여백 수정하기
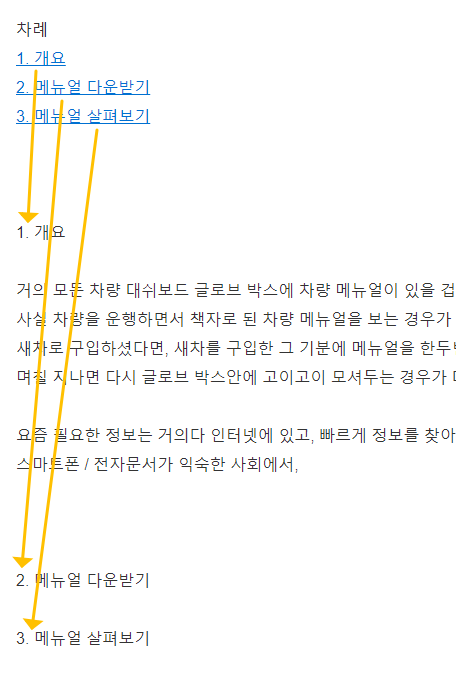
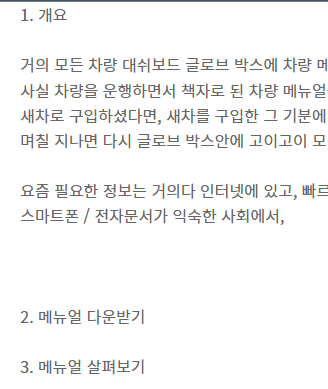
목차를 클릭하게 되면 왼쪽과 같이 최상단에 내용이 붙어 있어서 약간 어색한? 답답한? 느낌을 받을 수 있습니다. 개요에 있는 <p> 태그에 바로 id를 부여해서 생기게 된 문제인데, 간단한 위치 수정을 통해서 개선해보겠습니다.


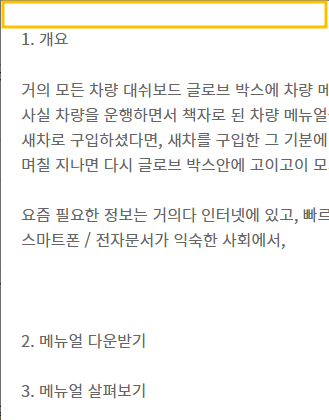
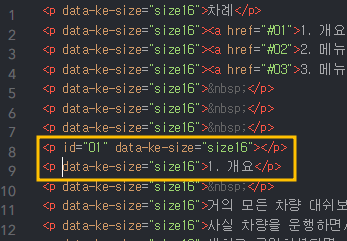
<p id="01">내용</p> 로 바로 이동하는 경우 해당 내용이 화면의 최상단에 위치하게 됩니다. 상단에 여유가 없어서 약간 답답한 느낌을 받을 수 있습니다. 그래서 해당 내용으로 바로 가는게 아니라 조금 위쪽에 있는 여백으로 이동위치를 어래와 같이 코드를 약간 수정하면 조금 더 보기 좋게 만들 수 있습니다.
기존
<p id ="01" data-ke-size="size16">1. 개요</p>
수정
<p id="01"></p>
<p data-ke-size="size16">1. 개요</p>


'COM > TIP' 카테고리의 다른 글
| 메르세데스 벤츠 차량 디지털 매뉴얼 앱 다운받기 (0) | 2023.02.01 |
|---|---|
| L포인트 롯데멤버스 통합회원 부정로그인 등 로그인 에러 문제 (2) | 2023.01.31 |
| Synology 휴지통 생성 및 휴지통 비우기 (2) | 2021.08.04 |
| 엑셀 한/영 자동 고침 기능 끄기 (0) | 2021.08.03 |
| 윈도우 10 사용자명 변경하기 (0) | 2021.05.18 |



